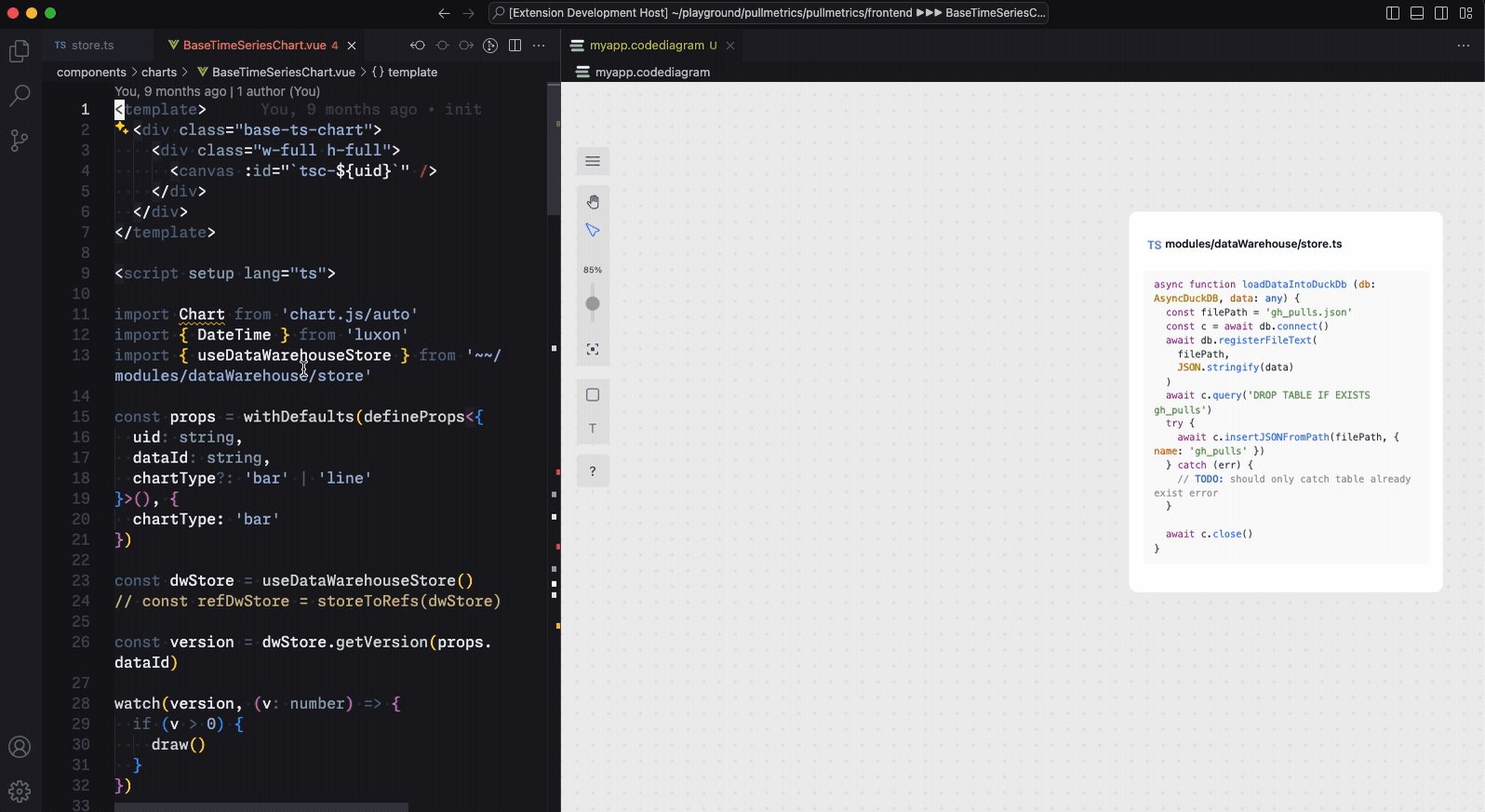
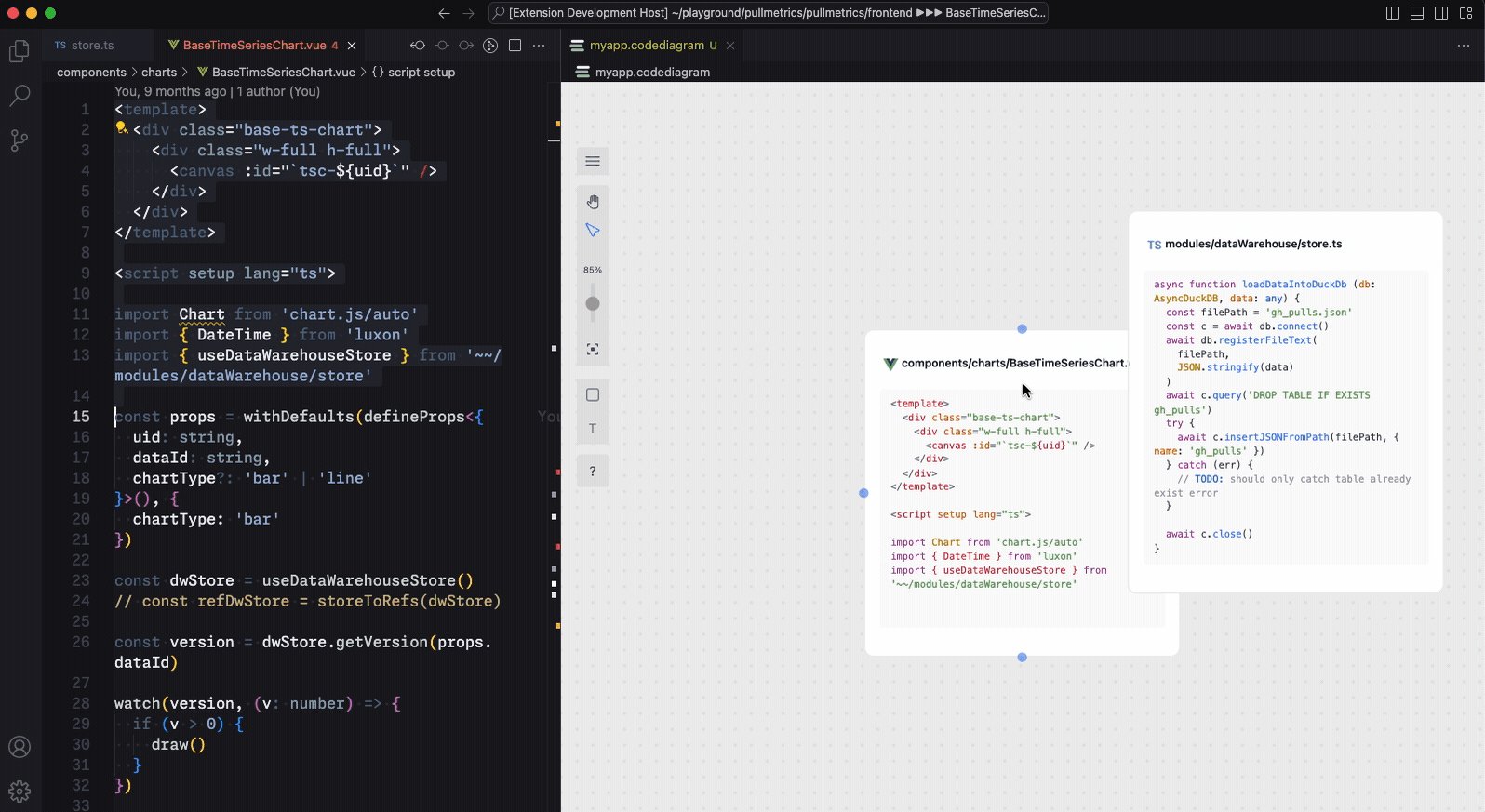
- No more switching context
- Auto code formatting and highlighting
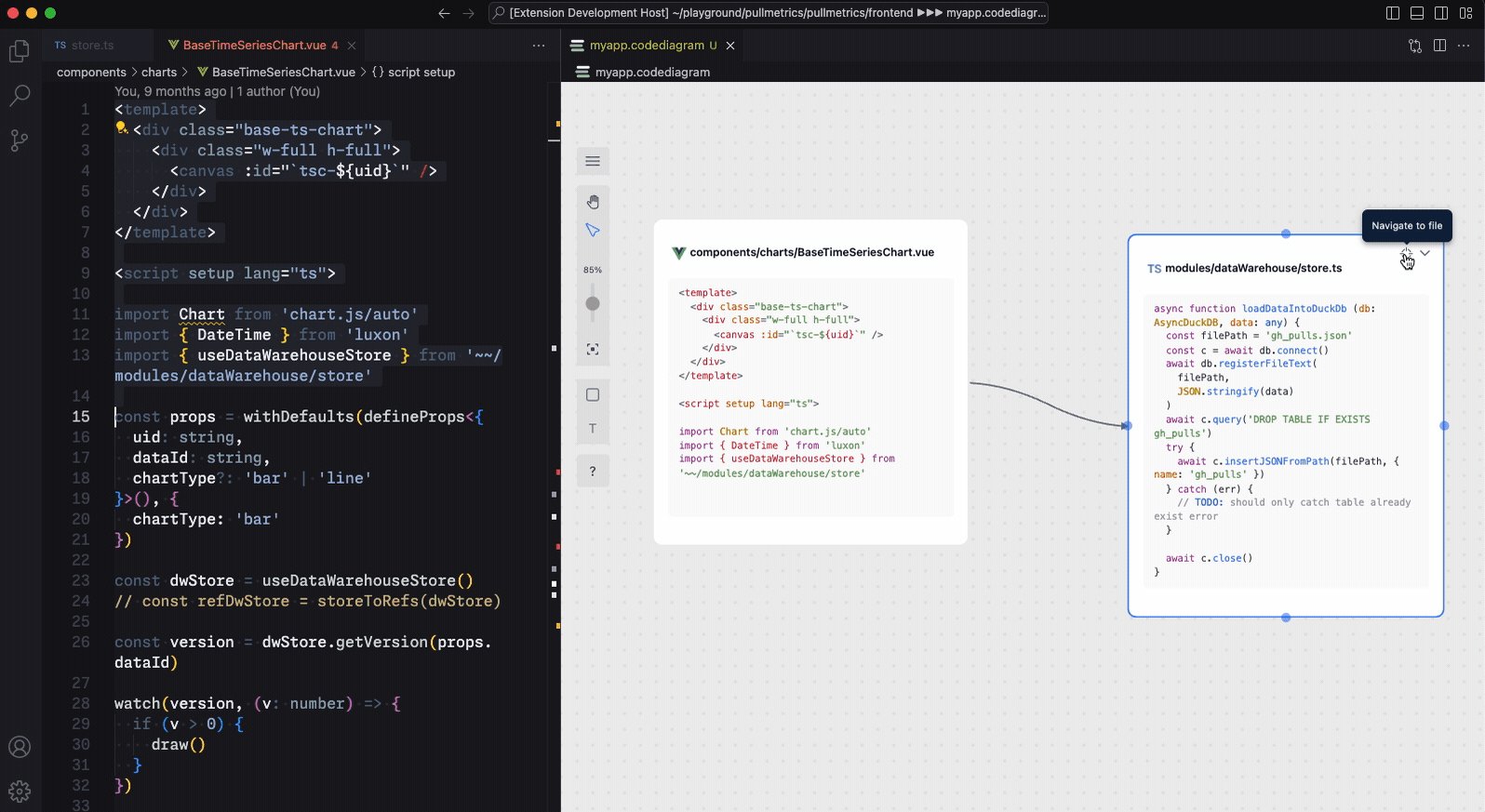
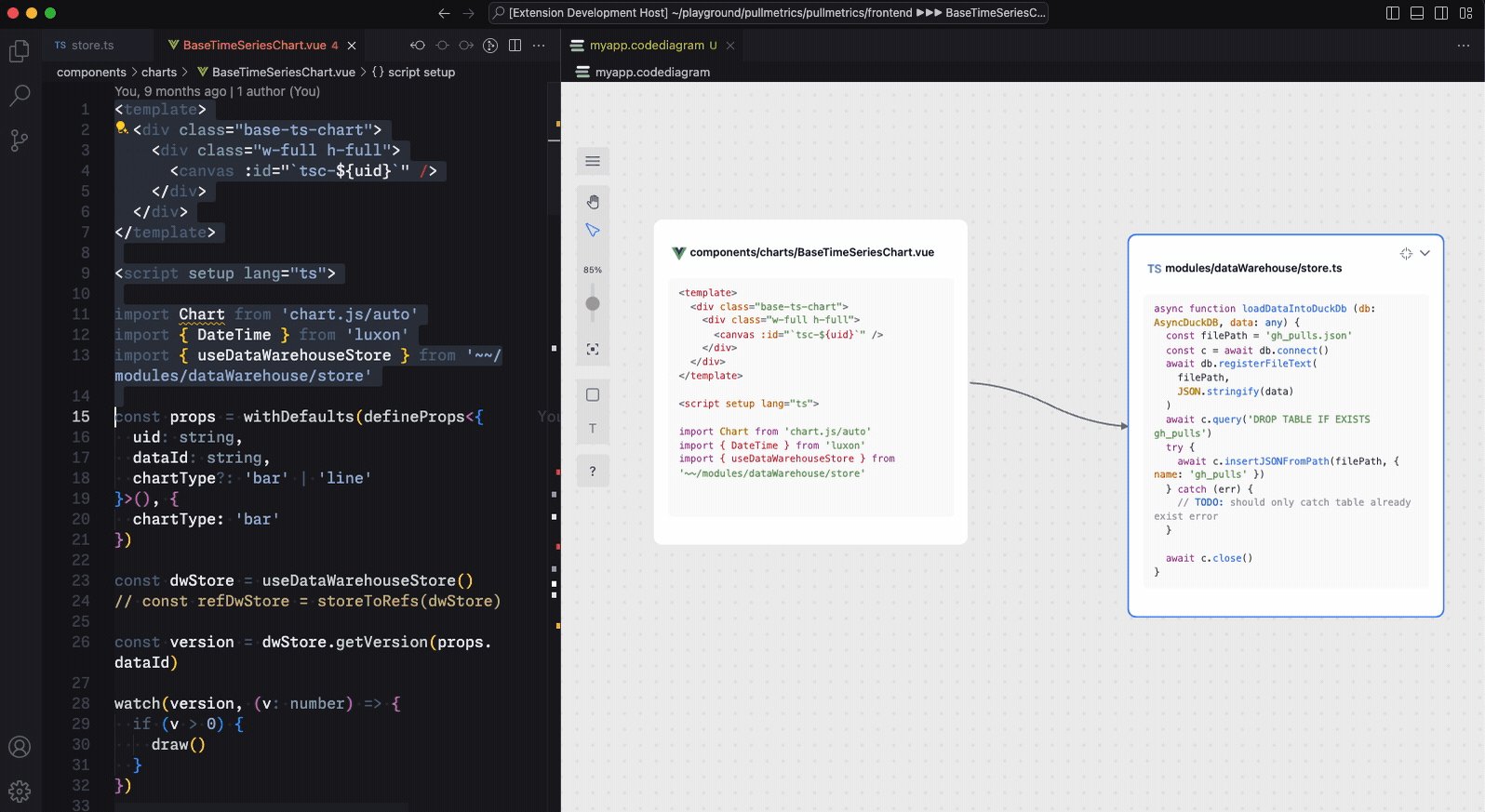
- Jump back to codes from diagrams
The visual note-taking tool inside your VSCode




You've probably done this before—when faced with a complex code base, you sketch out diagrams to make sense of it all.

With CodeDiagram, you can do this faster, and it's more convenient to share and track your diagrams.



These are the stories of some of our early users about their experience of using CodeDiagram
There's nothing like it for my goal: to onboard myself to a legacy codebase utilizing multiple languages by documenting its functionality and diagramming its dependencies simultaneously with an easy-to-learn out-of-the-box solution. Fantastic!
Aaron Lemmer
I have been able to use this tool to visualize the relationships between the various components of a large and complex codebase that is entirely without documentation. It has literally made an intractable situation suddenly tractable. The user interface is simple, and it doesn't take long to get the hang of the workflow. I'd like to give a big thanks to the author for creating such a helpful visualization tool, it's off to a great start.
Robert Ashe
The extension is excellent, it meets what I was looking for, it has saved me a lot of time and it has helped me with my project, which I have to present this week. I am very grateful. It will definitely be one of my favorite extensions.
Felipe Acuna Cornejo
Amazing VSCode extension and very helpful. A big thanks . I think it would be better if we see this rolled somewhere integrated with Github may be as their extension within github itself. Then we could snip it right from there without cloning locally & then using this extension. Please make this possible, if your team has a bandwidth. Otherwise, this extension is already phenomenol. Discovered late in my 8 years of coding.
dalvath3700
Really glad I found this, very useful, beautiful, and functional right out of the box!
Richard Beaver
Great concept, and looks great too!
Alessandro Benassi
That is an amazing tool to visualize our process flow. Thank you to make this tool
hxtruong6
I'm really happy to have found this tool; it's very helpful!
Huỳnh Gia Hào